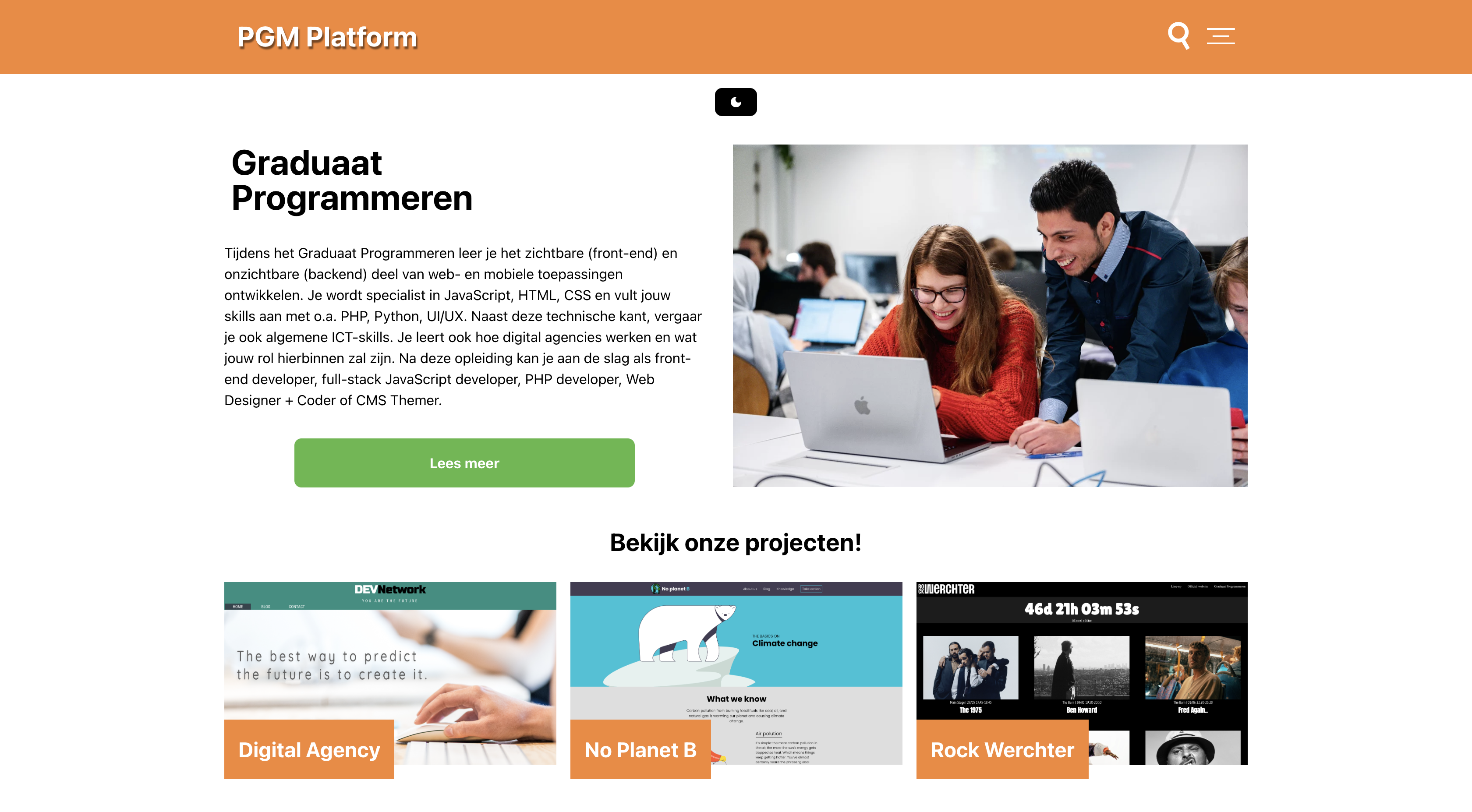
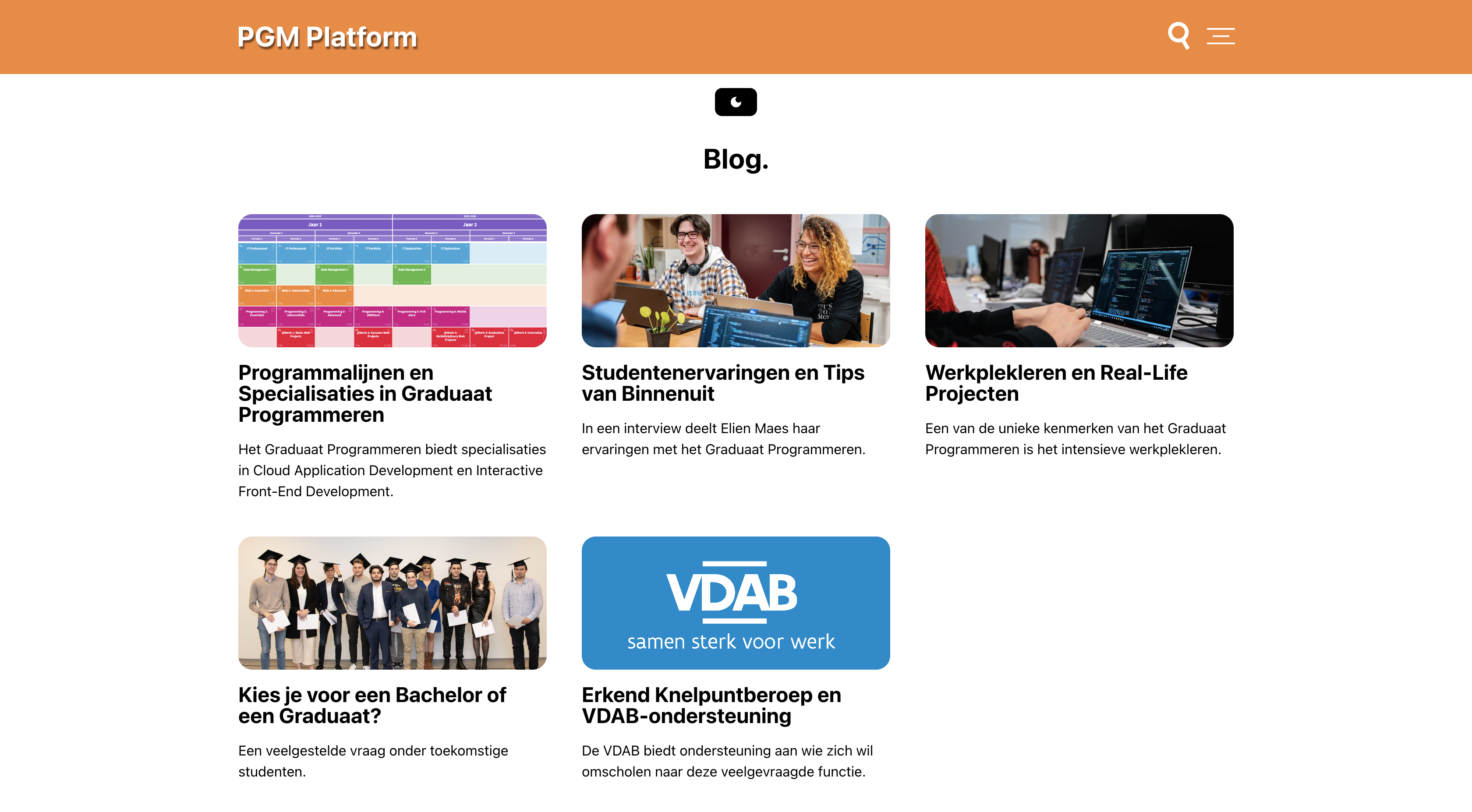
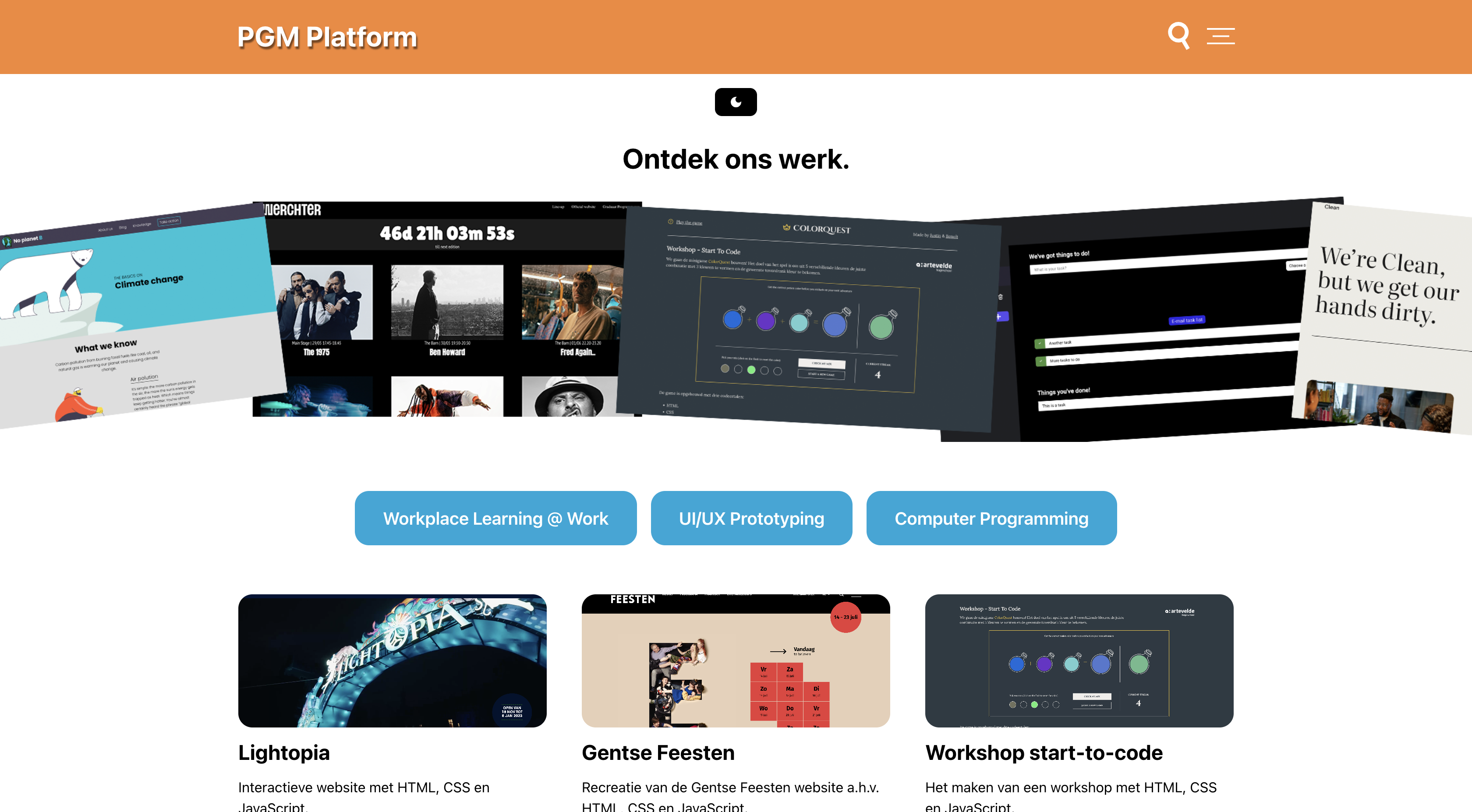
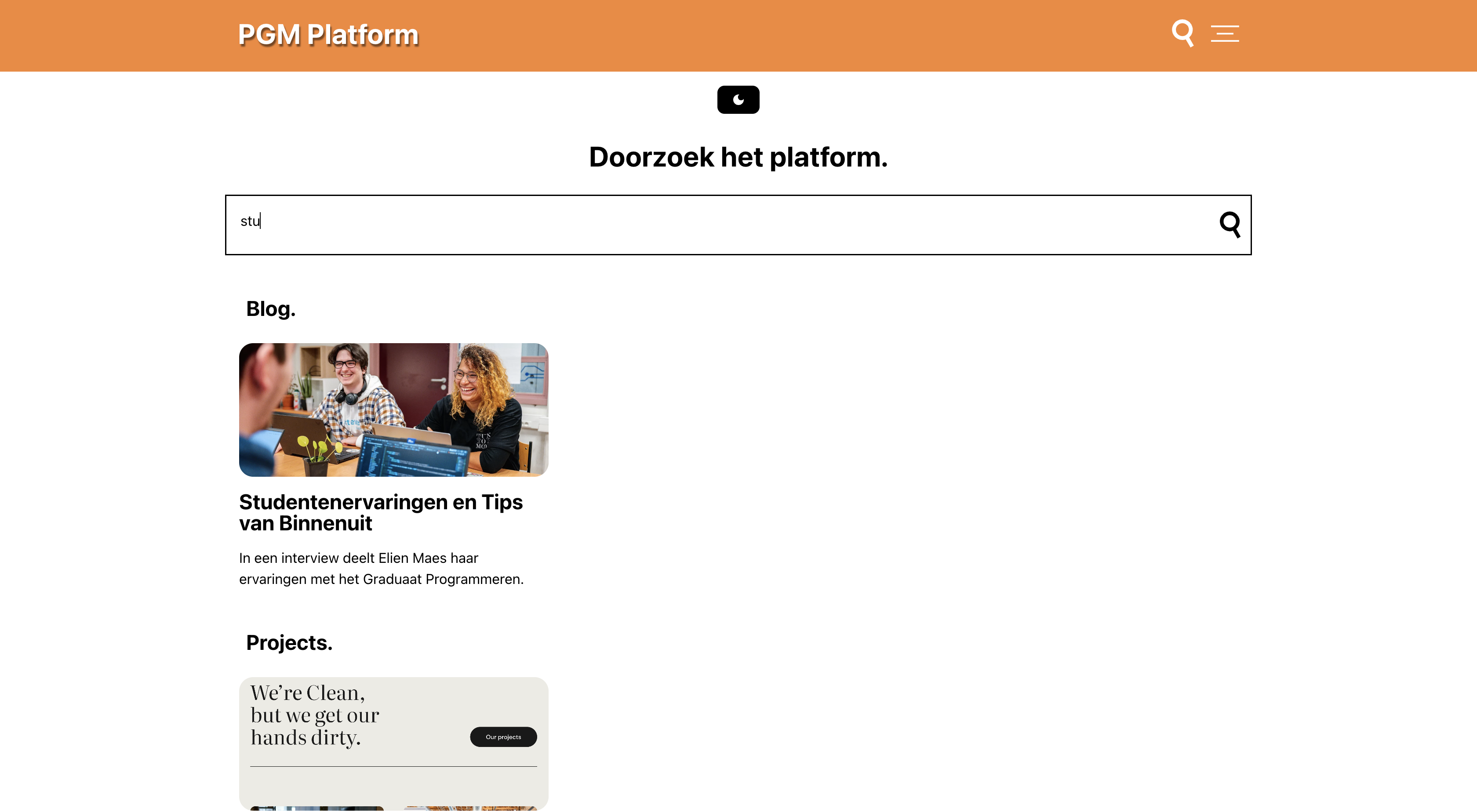
The PGM Platform serves as a showcase for the 'Graduaat Programmeren' program at Artevelde Ghent, designed to engage prospective students, current students, alumni, and industry professionals. The platform features a homepage with a compelling hero section prompting user action, curated selections from student portfolios linking to detailed project pages, and highlights from the program's blog with direct access to full posts.
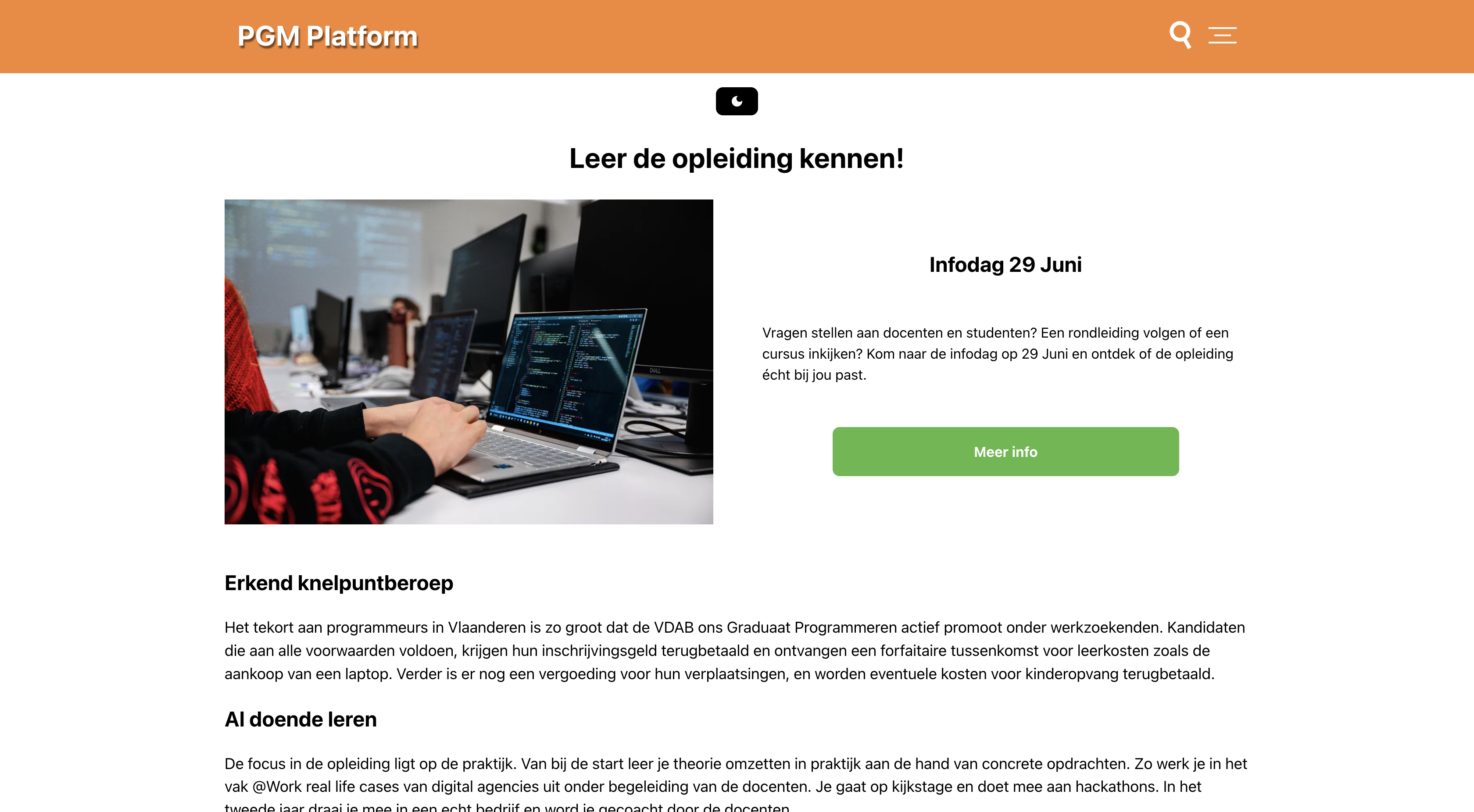
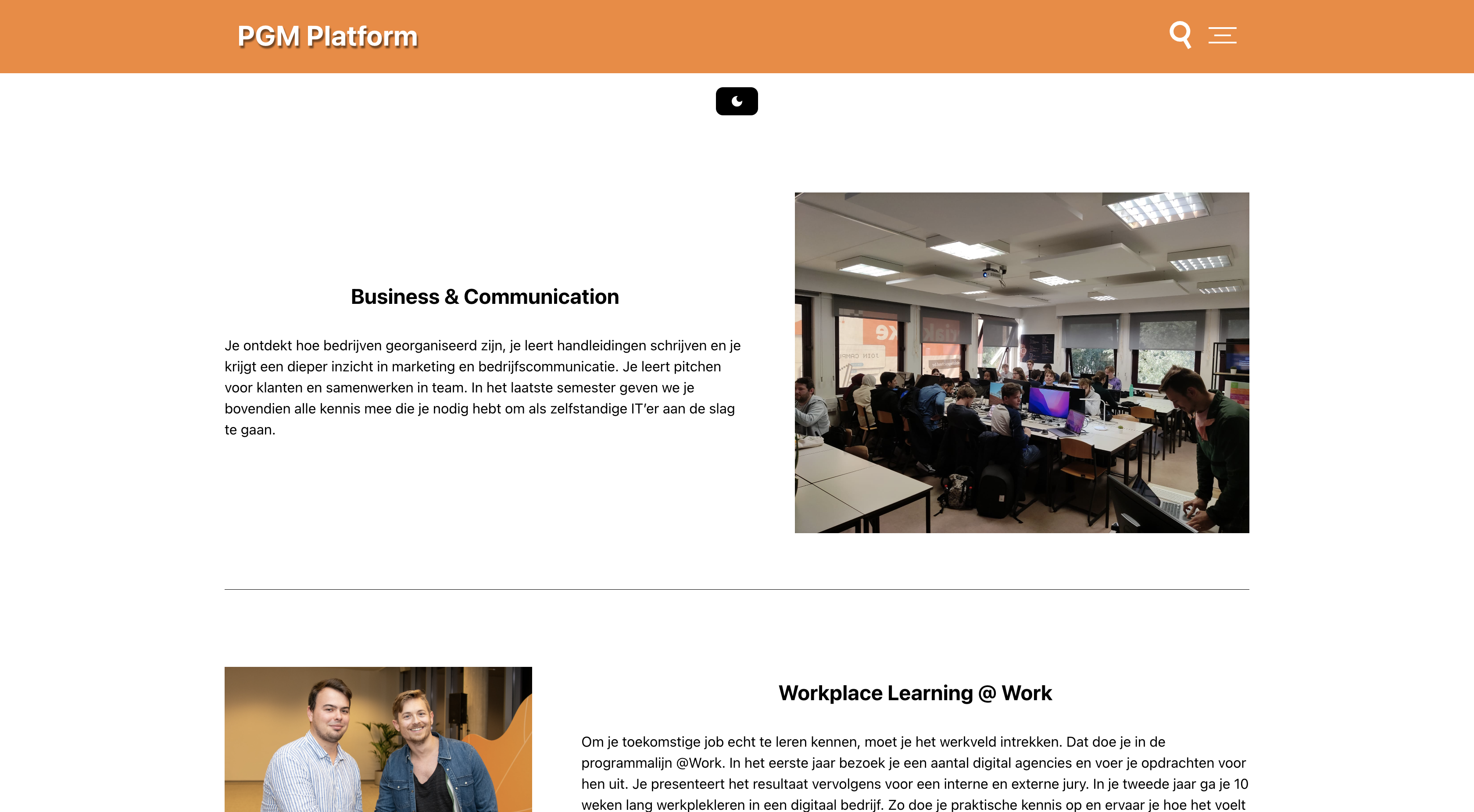
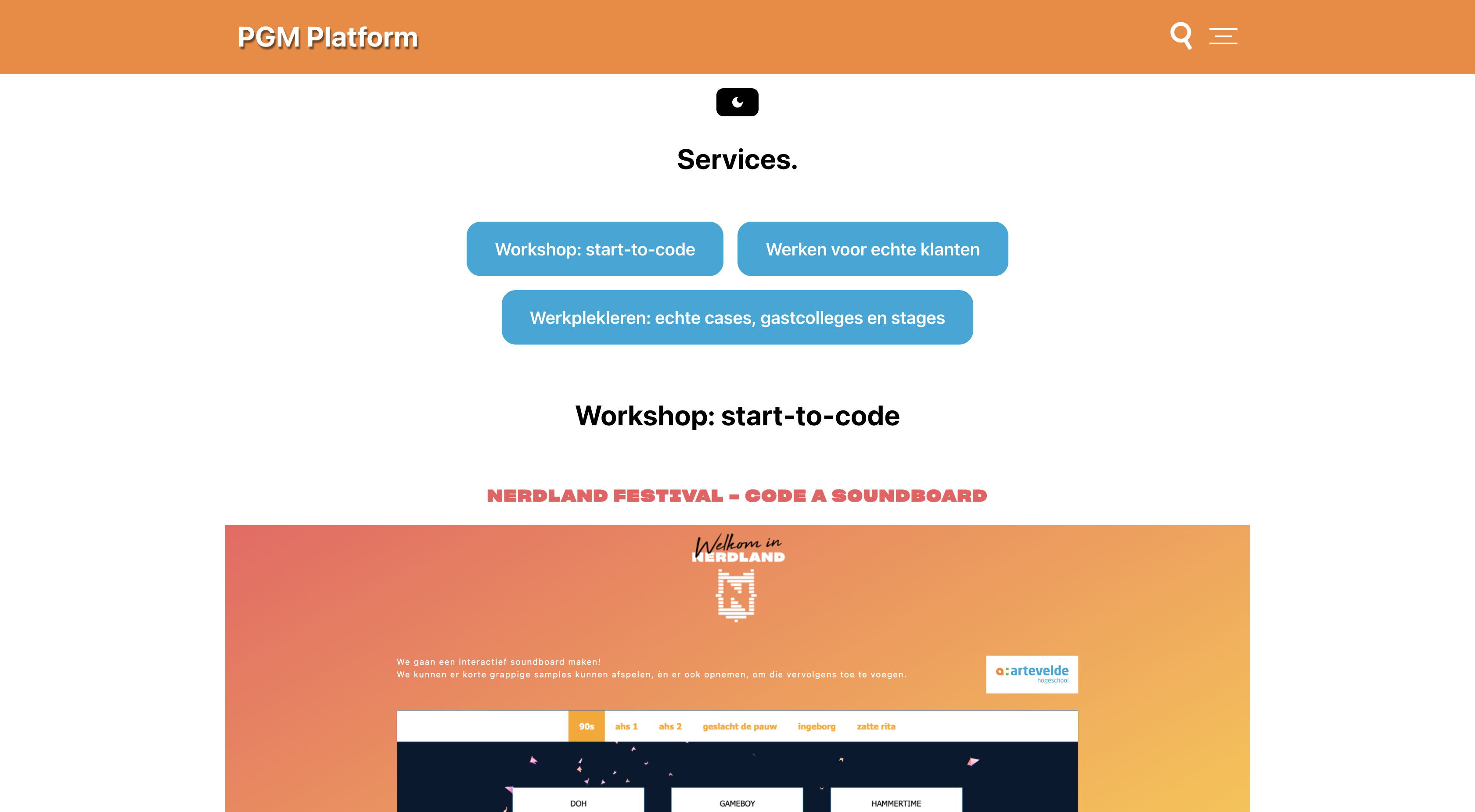
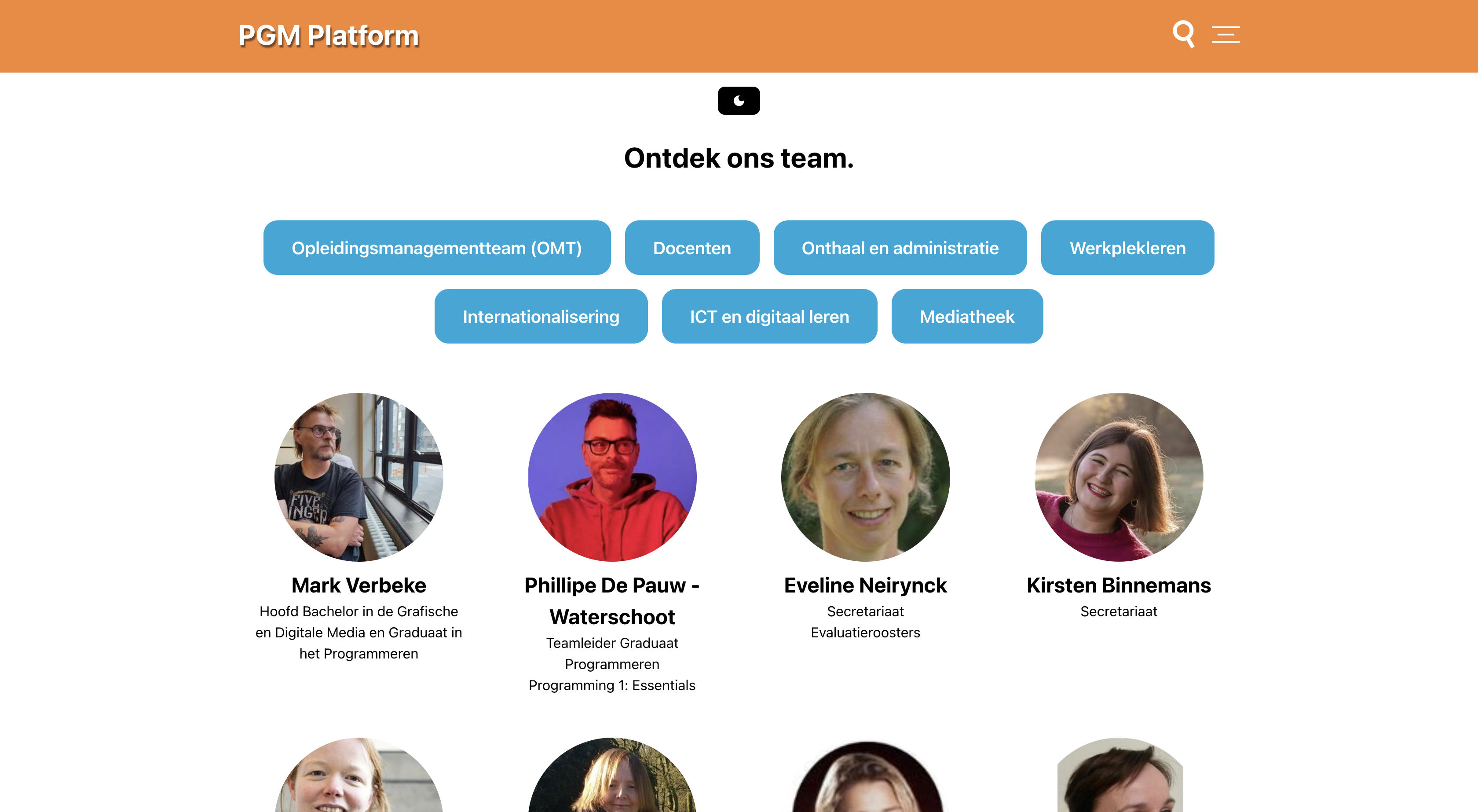
Additionally, it includes sections outlining the program's curriculum, showcasing student portfolios with filtering and sorting options, and presenting informative blog entries. The platform also provides insights into various program-related services and introduces team members with filtering capabilities.
Technically, the front-end is built with React, utilizing Context API for state management and React Router DOM for client-side routing. SEO considerations are handled using React Helmet for optimized head tags, while Styled Components are employed for modular CSS management. Content management is facilitated by Hygraph with GraphQL, and deployment on Render.com ensuring reliability and scalability.